プログラミングをやってみたいけれども、一体何を用意すれば良いか分からない。とにかく動くプログラムを作ってみたいけれども、ネットで転がっている情報は専門用語が多くてチンプンカンプン。やーめた!って方、いませんか?気持ち、すごくよく分かります。コンパイラの設定が云々とか、メモリが云々とか、そんなことをやってる間にプログラミングの興味が失せてしまう。あるあるです。
そんな難しそうなイメージのあるプログラミングを「実は簡単なんだ」と思えるような誰にでもできる例題を用意したので、ちょっとやってみてください!
用意するもの
- Webブラウザ(Internet Explore もしくはChrome、etc…)
- テキストエディタ(メモ帳)
用意すると言っても普通のパソコンならすでにインストールされているものばかりです。Webブラウザは今あなたがこの記事を見るために使っているもの。
HTMLとJavaScriptで「Hello World!」と表示してみる

今回あなたが作るのは、実行すると上の図のように「Hello World!」という文字がピョコンっと出てくるものです。まずはテキストエディタを起動し、下記のように文字を入力してみてください。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Hello worldと表示してみよう!</title>
<meta charset="UTF-8">
</head>
<body>
</body>
<script>
alert('Hello World!');
</script>
</html>
打ちましたか?注意することは空白は全て半角スペースで打つということ。全角スペースで空白を打つとエラーが出てうまく動きません。うまく入力できたら名前を「hello.html」として保存してください。
さて、これであなたは無事プログラミングができました。では実際にこのプログラムを動かしてみます。

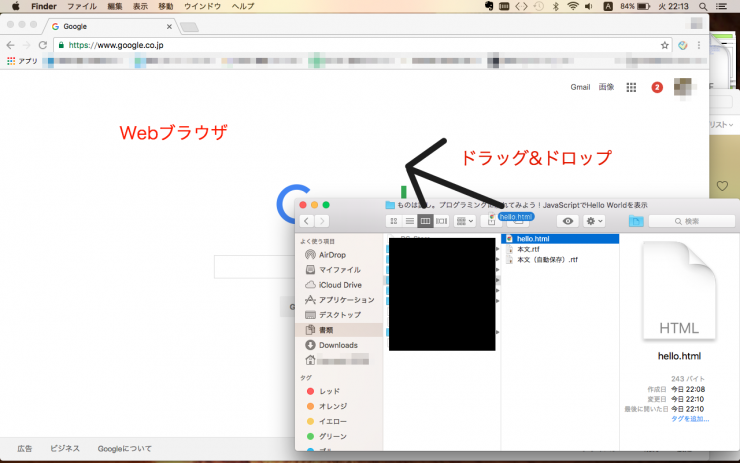
フォルダから「hello.html」を選んでドラッグし、あなたのWebブラウザにドロップしてみてください。(hello.htmlファイルをダブルクリックでもOK)
すると、、、

図のように、「Hello World!」という文字列がピョコンと出てきます。おめでとうございます。初のプログラミング、無事成功です。
どうやって動いているの?
先ほど入力したプログラムの文ですが、これをソースコードと呼びます。このソースコードをWebブラウザに読み込ませてやると、文法に従ってWebブラウザがプログラム通り動き出したというわけです。
少し中身についても解説してみます。
赤色で囲われているところが、HTMLと言って、Webサイトを表示するための文法みたいなものになります。<body>と</body>の間に文章を入力していくと、Webブラウザ上で文字が表示されます。ここに日記なんかを書いて、Webブラウザにドロップしてやると、自分の日記がWebブラウザ上で表示されるというわけです。
ただこのHTMLはプログラムではありません。プログラム部分は青色の部分です。<script>と</script>で囲われている部分。これをJavaScriptと呼びます。
JavaScriptは色々文法が決まっていて、今回の
alert('Hello World');
というのは、「Hello World!」という文字列をアラートでピョコンと出してくれ。という命令になります。’ ‘の部分の中身を色々変えると、好きな文字列を出すことができます。
alert('Hello World');
alert('See you...');
alert('Bye Bye!');
足し算の結果を表示してみよう
<!DOCTYPE html> <html lang="en"> <head> <title>Hello worldと表示してみよう!</title> <meta charset="UTF-8"> </head> <body> </body> <script> a = 1; b = 1; alert(a+b); </script> </html>
<script>部分をみてください。これは「a」という箱に「1」を入れて、「b」という箱に「1」を入れて、最後に「a+b」として箱の中身を足し算してalert()の中に入れています。
alert()はa+b、つまり1+1の結果をピョコンと表示してくれるわけです。
効率的にプログラミングを学習するには
これであなたはプログラミングの基礎の基礎を学ぶことができました。もちろん、JavaScriptにはalert()だけじゃなくてもっと色んなことができる命令が用意されています。もっと詳しくやってみたい!と思ったあなたは、ドットインストールなどのプログラミング学習サイトで是非学んでみてください。動画で実際にプログラミング画面を見ながら学習できるので、とってもオススメです。
ドットインストール(JavaScript入門)
http://dotinstall.com/lessons/basic_JavaScript_v2
所感ですが、分厚い書籍なんかを買って肩肘張って学習するより、最初はこういう無料の動画サイトで学習した方が成長が早い気がします。用語や文法を覚えるより、とにかく体当たりでやってみるのがプログラミング上達のコツです。
あなたのプログラミングライフは始まったばかりです。楽しく学んであなただけの楽しいプログラムをたくさん作ってみてくださいね。